ブログのサイドバーに表示される「最近のコメント」欄。ウィジェットでWordPress標準のを使っていましたが、何となく見た目がパッとしない。
もうちょい見やすくしたいな。そう思ったのでプラグインを使ってカスタマイズ。使用したプラグインは以下です。
- Better WordPress Recent Comments (以下BWP RC)
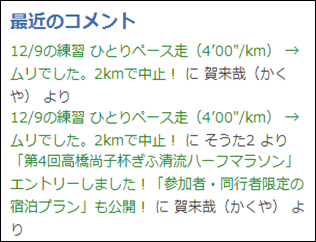
以前はこんなの(↓)だったのが、
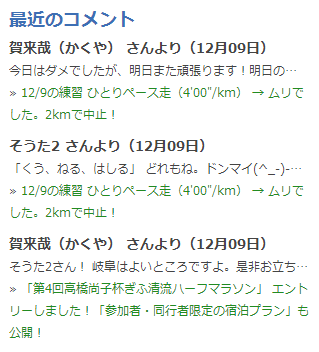
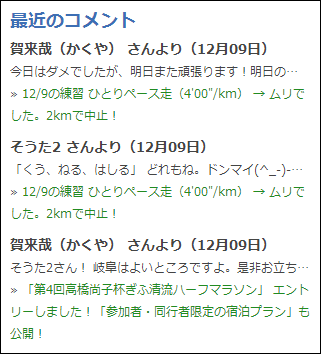
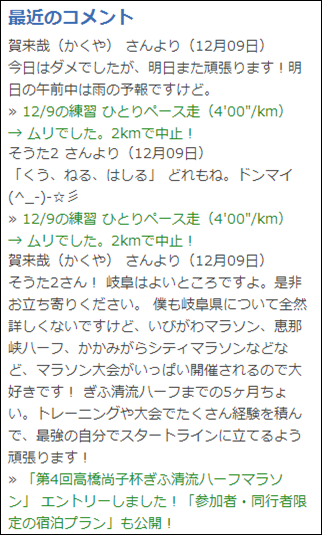
こんなふう(↓)になりました。少しは見やすくなったかな。
BWP RCの設定の手順は以下の通り
- BWP RCをイントールして有効化
- 左メニューにあるBWP RCをクリック
- 「General Options」タブの編集
- 最大表示件数を12件へ変更:「Show at most」→「5」から「12」recent comments
- アバター(GRAvatar:Globally Recognized Avatar)は使わない:「Enable gravatars?」のチェックを外す
- 日付フォーマット:「Choose a date format」→「Md日」
- 他はとりあえずデフォルトのまま
- 「Template Options」タブの編集
- 「Template for comments」を以下の通り変更
<li class="rcli"> <span class="rc-author">%author% さんより(%time%)</span> <br /> <div class="rc-text">%excerpt%</div> <span class="rc-plink">» <a href="%link%">%post_title%</a> </span> </li>
- 他はとりあえずデフォルトのまま
- 「Template for comments」を以下の通り変更
- 左メニューから「外観」-「ウィジェット」をクリック
- 「BWP Recent Comments」ウィジェットを好きなところへ挿入し、[Title:]欄に「最近のコメント」と入れて「保存」
- 「最近のコメント」ウィジェットを「削除」
以上です。
ただし、これだけでは以下のように表示されます。
コメントの内容が全文表示されるので長い。見た目も悪いです。
CSSを編集して、見た目を良くしておきます。以下をCSSに追記。
/** |------------------------ | =Better WordPress Recent Comments |------------------------ */ .widget ul li.rcli { margin-bottom: 12px; } .rcli { display:block; margin:0 0 20px 0; background:none !important; padding:0 !important; } .rcli .rc-author { font-weight: bold; } .rcli .rc-text { font-size: 12px; overflow: hidden; width: 300px; word-wrap: normal; /* IE */ white-space: nowrap; text-overflow: ellipsis; -moz-text-overflow: ellipsis; /* Firefox */ -o-text-overflow: ellipsis; /* Opera */ } .rcli .rc-plink { font-size: 12px; }[参考]
▶ WordPress › Better WordPress Recent Comments « WordPress Plugins
▶ WordPressプラグイン「Better WordPress Recent Comments」で最近のコメント欄からピンバックを非表示に – キーワードノート
▶ CSSで出来る!決められた文字数を超えた場合に「…」を表示させるコード – キーワードノート