◆ Windows Live Writerで</span>が勝手に挿入される!
Windowsでブログを書く時は、エディタに「Windows Live Writer(WLW)」を使っています。とても便利なエディタですが、いくつか困った点も。
現在使っている「WordPress」のテーマの読み込みが上手くいかないのか、あるいはテーマ自体に問題があるのか(テーマは自作)、以下の困った点があります。
- プレビュー画面で表示されるページのレイアウトがおかしい。
- HTMLコードの</span>が勝手に挿入される。
プレビュー画面については耐えられる範囲ですが。</span>が勝手に挿入されるのは何とかしたい。WLWにはHTMLコードを自動で修正する機能があって。その機能のせいか、無意味な</span>が文章の途中に勝手に挿入されます。
以前のテーマではこの現象は発生していなかったので、きっと現在のテーマに問題があるのでしょう。今までは投稿のたびに</span>を手動で削除していましたが。そろそろ面倒くさく感じたので、何とかしようと重い腰をあげました。

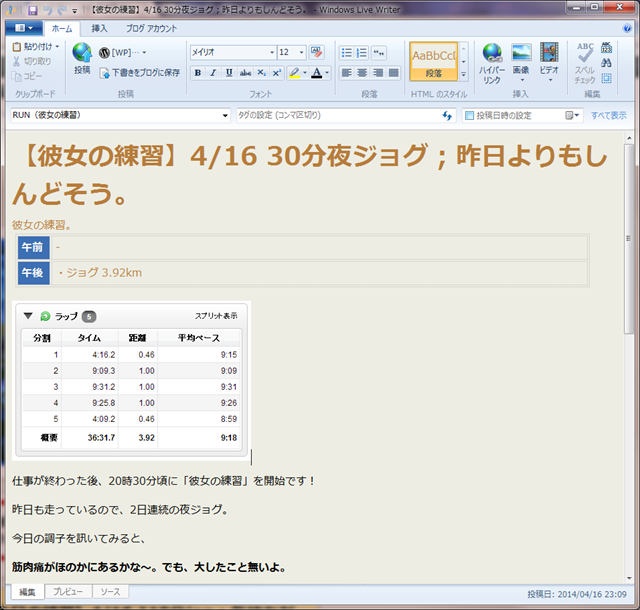
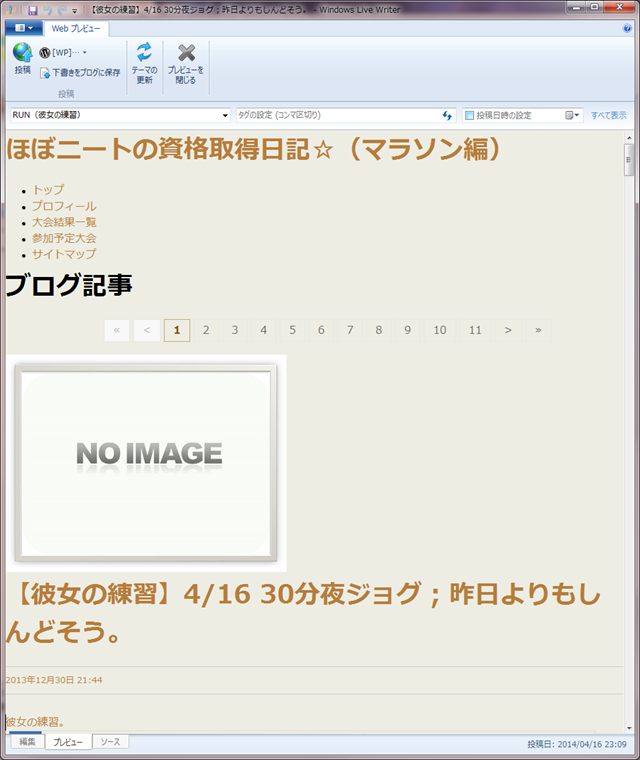
「プレビュー画面」では、サイトで実際に表示される(個別記事の)レイアウトと異なる。

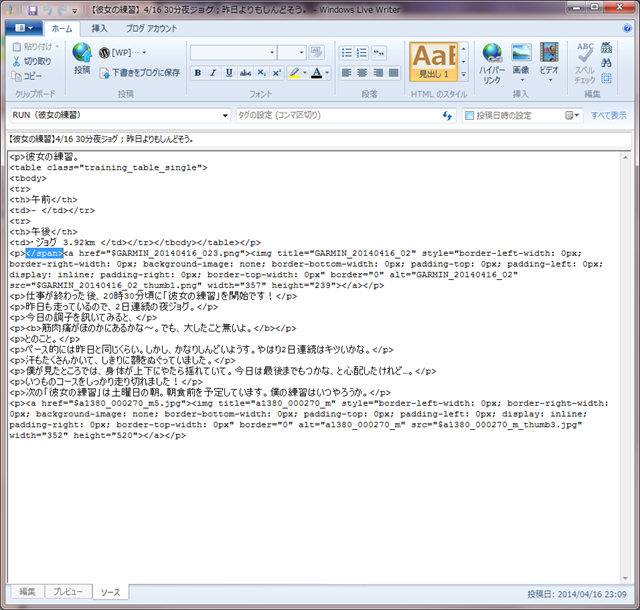
「ソース画面」に切り替えると、不要な</span>が勝手に挿入されます。
◆ テーマ取得に失敗する原因
まず、テーマ取得に失敗する原因を調べたところ…。WLWはテーマ取得の際に、トップページ(home.phpまたはindex.php)を読み込むとのこと。そのトップページのphpファイルに、以下2つのテンプレートタグの記述がないと、プレビュー画面が正しく表示されないようです。
- <?php the_title(); ?>
- <?php the_content(); ?>
ちなみに、僕の場合(「ぼぼニートの資格取得日記☆」の場合)トップページの記事一覧は「記事全体」ではなく、「概要」のみを表示させています。つまり、記事全体を表示する<?php the_content(); ?>ではなく、概要のみを表示する<?php the_excerpt(); ?>を使用しています。
◆ 対処方法2つ!
WLWは、テーマ取得ではトップページを読み込む。2つのテンプレートタグが必須。このことから、以下2つの方法(のどちらか)で上手くいくのではないかと考えました。
- トップページで最初に表示される記事の<?php the_excerpt(); ?>を、一時的に<?php the_content(); ?>に書き換えて、WLWにテーマ取得させる。
- トップページでなく、個別記事のテーマ(single.php)をWLWにテーマ取得させる。つまり、single.phpを一時的にhome.phpに名称変更して、WLWにテーマ取得させる。
◆ 手順を考えた!
上記2つの方法に対して、ざっくり手順を考えました。各々の手順は以下の通り。
【方法1のざっくり手順】
- WordPressのping送信機能を無効にする(※テーマ取得のために、WLWから「仮の記事」が投稿される。「仮の記事」の情報がping送信されないようにする)。
- home.php内の、一番最初に表示される記事の<?php the_excerpt(); ?>を<?php the_content(); ?>に書き換える
- 「Windows Live Writer」を起動し「テーマの更新」を行う
- 正しくプレビューされることを確認
- (正しくプレビューされなくても)home.php内の<?php the_content(); ?>を<?php the_excerpt(); ?>に戻す
- ping送信機能を有効にする
【方法2のざっくり手順】
- ping送信機能を無効にする
- home.phpのファイル名をhome1.phpに変更する
- single.phpをコピーして、コピーしたファイルの名前をhome.phpにする
- 「Windows Live Writer」を起動し「テーマの更新」を行う
- 正しくプレビューされることを確認
- home.phpを削除
- home1.phpのファイル名をhome.phpに変更する
- ping送信機能を有効にする
「ほぼニートの資格取得日記☆」には、なんと!バックアップサイトが存在するので、そちらで検証。まず方法1を試して、ダメなら方法2で。
◆ 実際にやってみた!
実際にやってみました。結果は…。
方法1では何も変わりませんでした。相変わらず</span>は入るし、プレビューのレイアウトも変わらず。<?php the_excerpt(); ?>を<?php the_content(); ?>に書き換えたところで、home.php自体はそのままなので、何も変わらずなのかな。
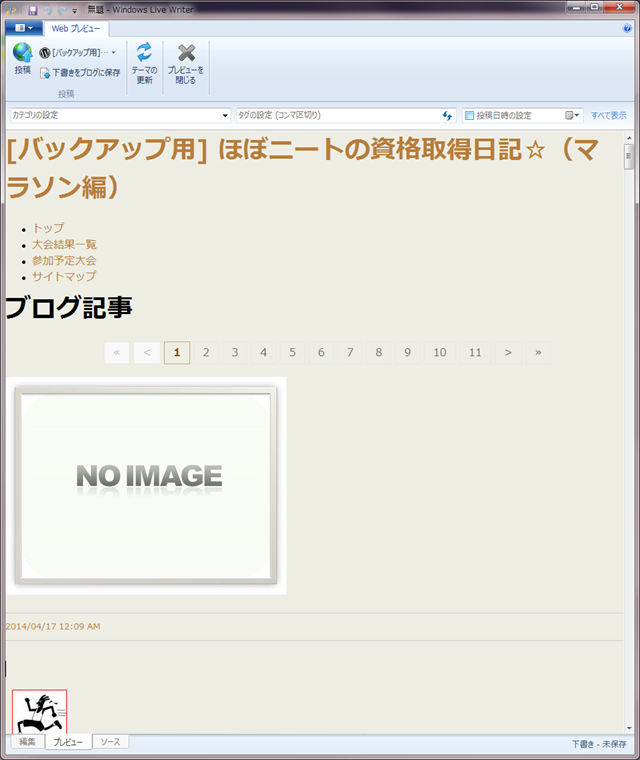
で、方法2を試したところ…。プレビューのレイアウトはやっぱり変。でも、個別記事のsingle.phpを読み込ませたので、以前よりは個別記事テーマに近い感じに(アイキャッチ画像は表示されなくなりました)。そして</span>も勝手に挿入されなくなりました。
もっとしっかり改善させたいなら、ページ全体のコードを直す必要がありそうですが、面倒くさいのでここまで。とりあえず、</span>が勝手に入らなくなっただけでも良しとします。
◆ キャプチャ画面を載せる!
作業の際、画面をキャプチャしたので、いくつか載せておきます。
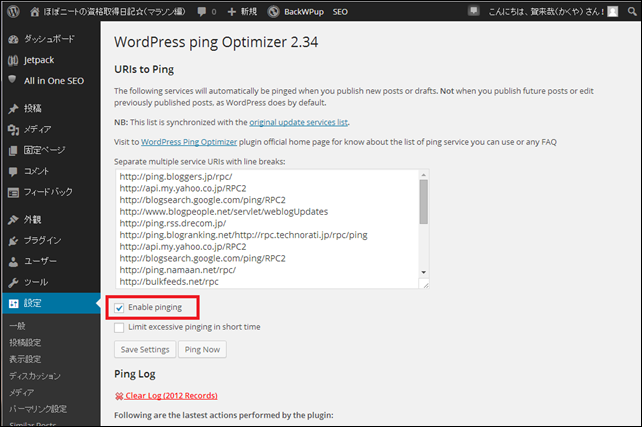
ping送信には「WordPress ping Optimizer」を使っています。WordPressの管理画面から[Enable pinging]のチェックを外して、[Save Settings]をクリック。

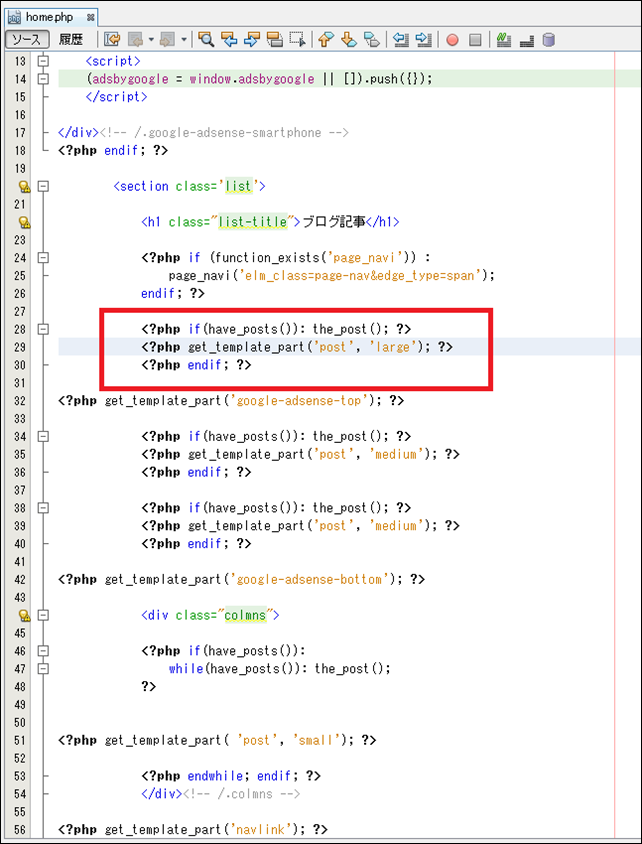
方法1を行うため、home.phpを編集。コードを見ると…。
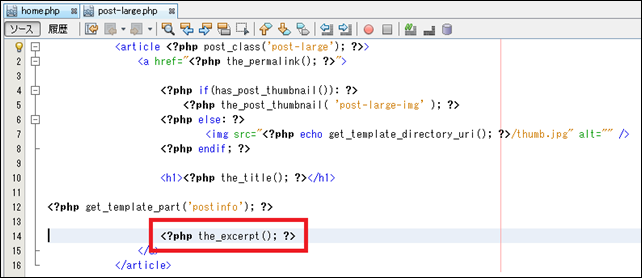
トップページの最初に表示される記事については、post-large.phpに書いてます。
<?php the_excerpt(); ?>を<?php the_content(); ?>に書き換えます。
実際は、<?php the_content(); //the_excerpt(); ?>と、概要表示の部分をコメントアウト。
方法2を試します。
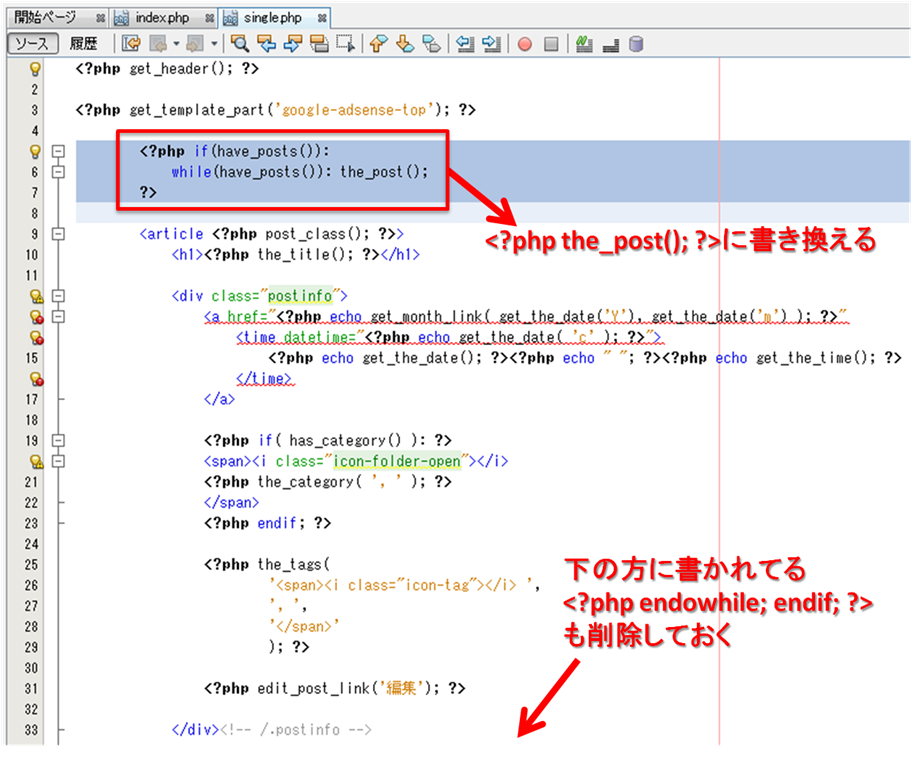
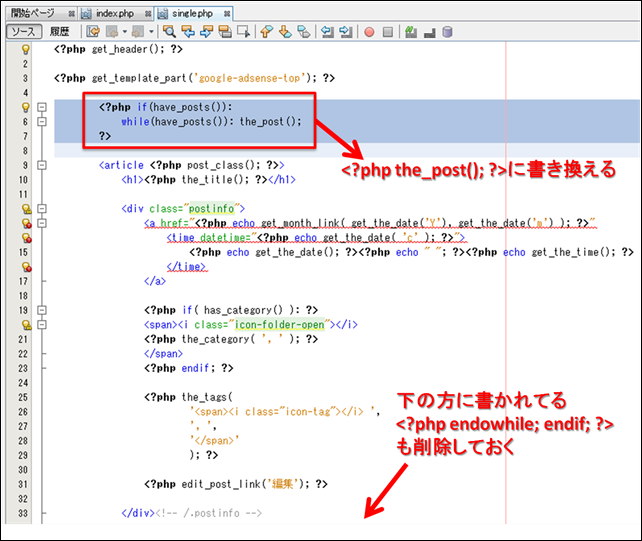
single.phpのコピーをファイル名home.phpでペースト。その時にちょっとひと手間。
そのままでテーマ取得させると、プレビュー画面で既存の記事が複数表示されてしまいます。編集中の記事だけ表示させたいので、下図のように…。

if文・while文の部分を<?php the_post(); ?>に書き換え。
下の方に書かれているendwhile、endifも削除しておきます。